Infrastructure Development and CMS Content Migration
Project Summary
In 2018 Wharton Executive Education migrated the CMS of the site from Sitecore to WordPress so that it could be part of the Wharton’s School’s WordPress multisite.
My Role
As project lead, I was responsible for the migration of the site and the development an efficient infrastructure that would support existing content and the growth of the site. I developed a series of sitemaps and spreadsheets to plan the migration and determine where efficiencies could be gained by consolidating pages.
In addition. I was responsible for making sure that all marketing tracking methodologies were maintained. This involved coordinating the external development agency with both the external web analytics agency and SharePoint consultants, since tracking data was submitted into both Google Analytics and SharePoint.
I also communicated project progress to key stakeholders and incorporated their feedback.
Challenges Discovered
- Limited resources needed to be assigned efficiently given the size of the migration. The site consisted of over a 90 static pages, 60 program ecommerce pages, over 500 dynamic pages (fed by the registration system’s API), and over 55 application forms.
- The existing School’s theme did not support ecommerce features or the custom post types needed for Executive Education program content.
- Inquiry forms needed to submit into the Marketo marketing automation platform on the Marketo server. All forms needed to be styled so that the user had a seamless experience even if they were taken to a different domain. Tracking of customer metrics was critical so testing of all forms needed to take place.
Solutions
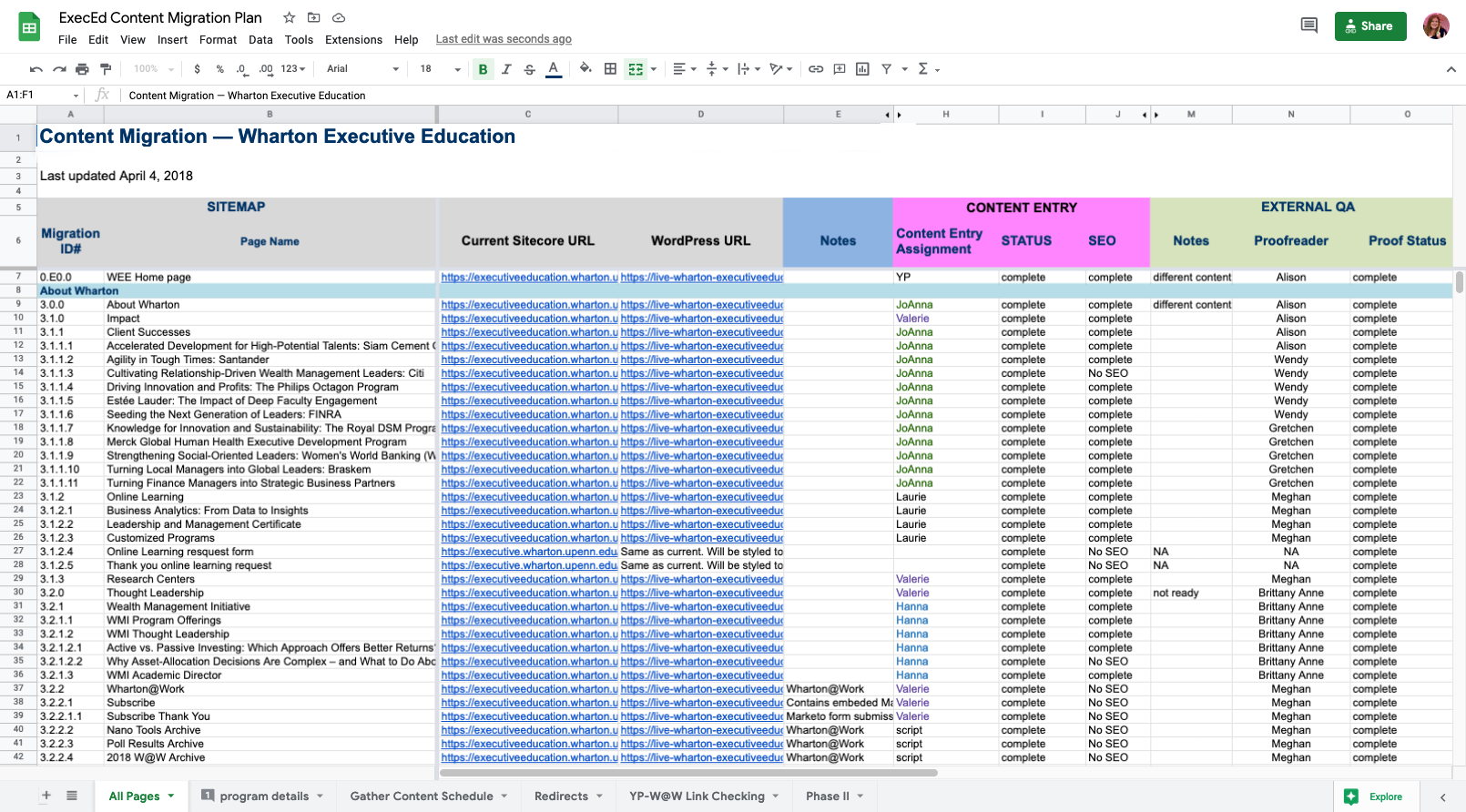
- I put together a Google sheets document that indexed all pages, current and future URLs, assigned designers and assigned proofreaders. I art directed all pages to make sure that they were consistent. About 90 static pages were not templatized so I divided the layout designs up between myself, my senior designer and a freelancer. I hired a team of five proofreaders to review the content and compare it to the existing site.
- I managed an external agency who did the development work: determined the number of page templates and custom post types needed; decided which pages could be dynamically generated with content from Wharton’s registration system; provided the developers with technical specifications; art directed dynamic templates; and coordinated meetings between the developers and IT so that the site could work with internal systems.
- I used the Bootstrap framework to code in HTML/CSS the inquiry form pages on the Marketo platform so that they looked like the WordPress site. I developed a testing plan for the forms and divided testing between members of the marketing team.
Results
The site successfully launched in April 2018. The main metrics collected in July 2018 indicated that the new website design outperformed the previous site. The total number of visitors rose by 12% and the number of page views per visit rose by 15%. Inquiry form submissions increased by 70% and application form submissions by 105%.
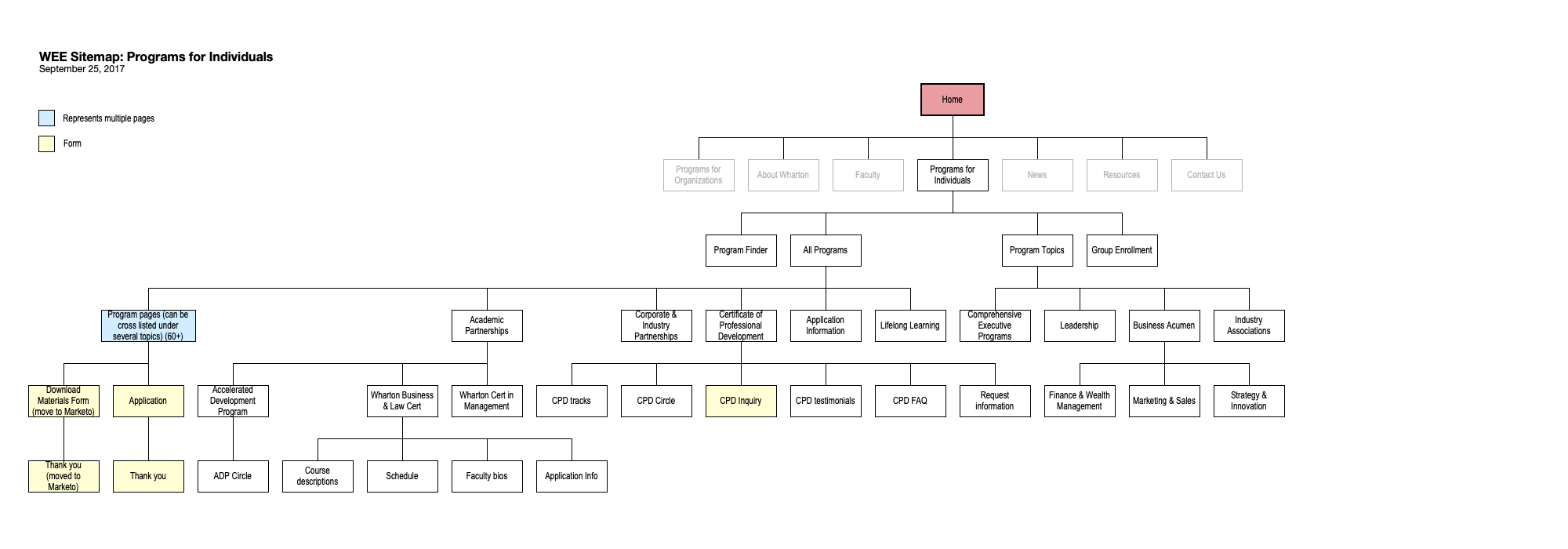
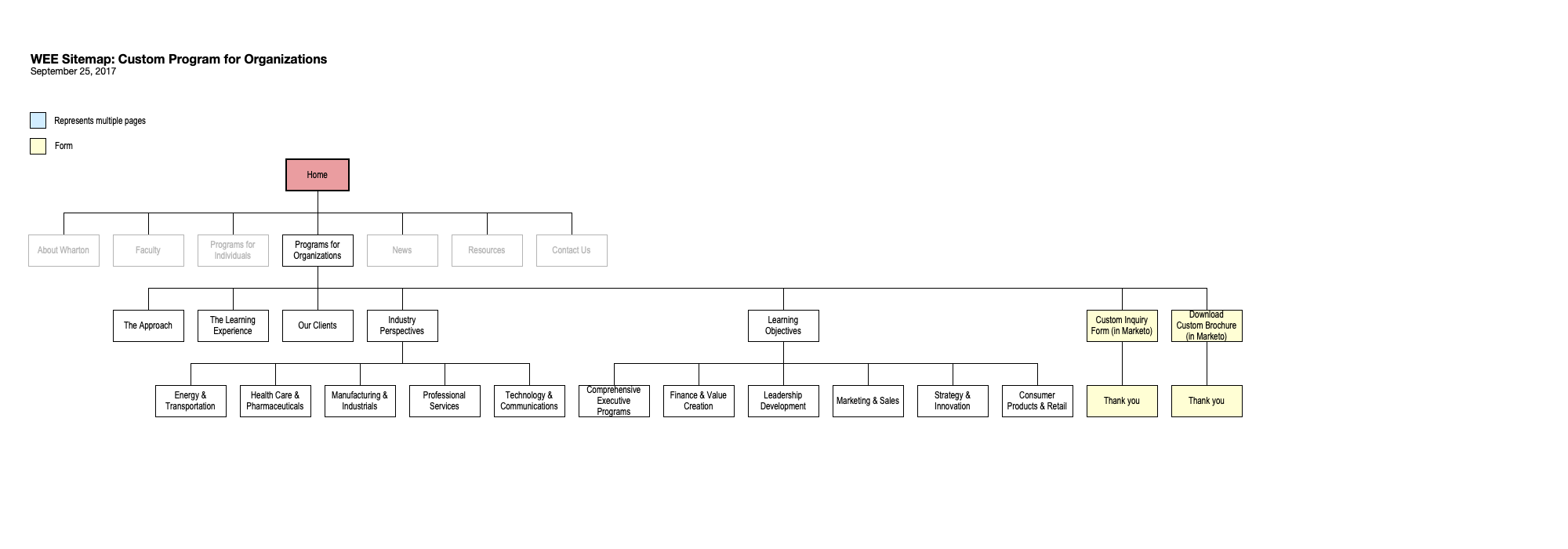
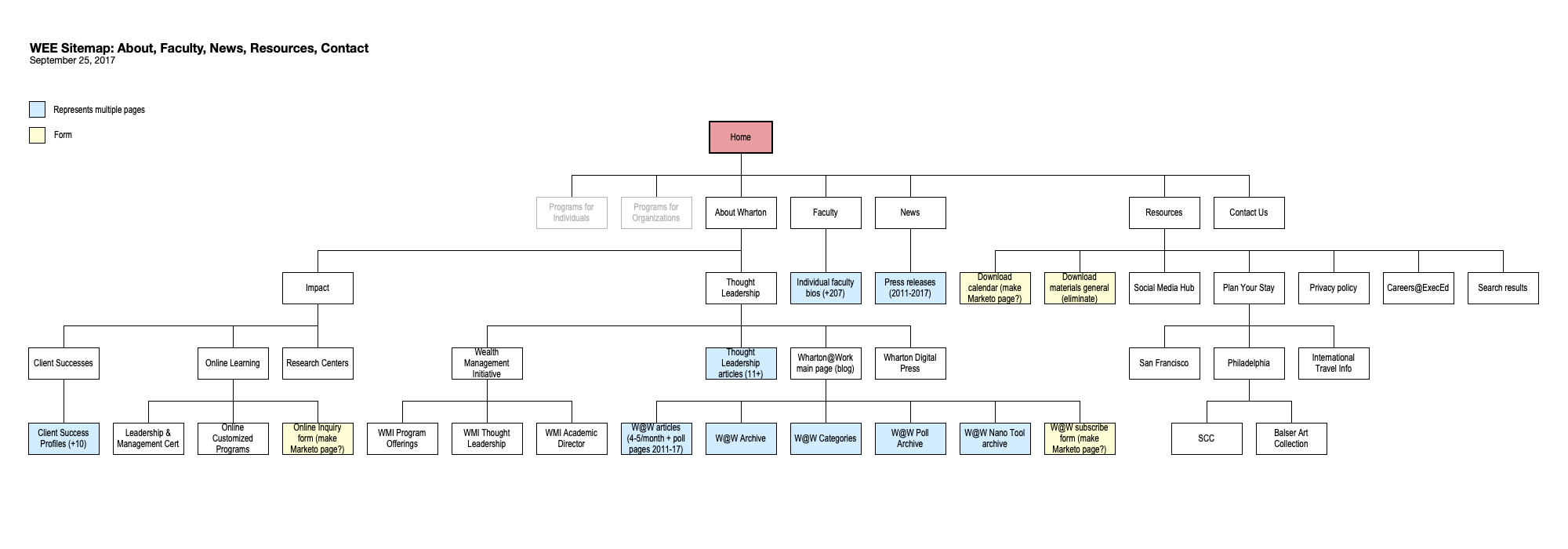
Sitemaps
Below are a few of the sitemaps I put together for the site. Due to the size of the site, the sitemaps were divided into sections.
Migration Plan
Below is part of the migration plan spreadsheet.

Example pages:
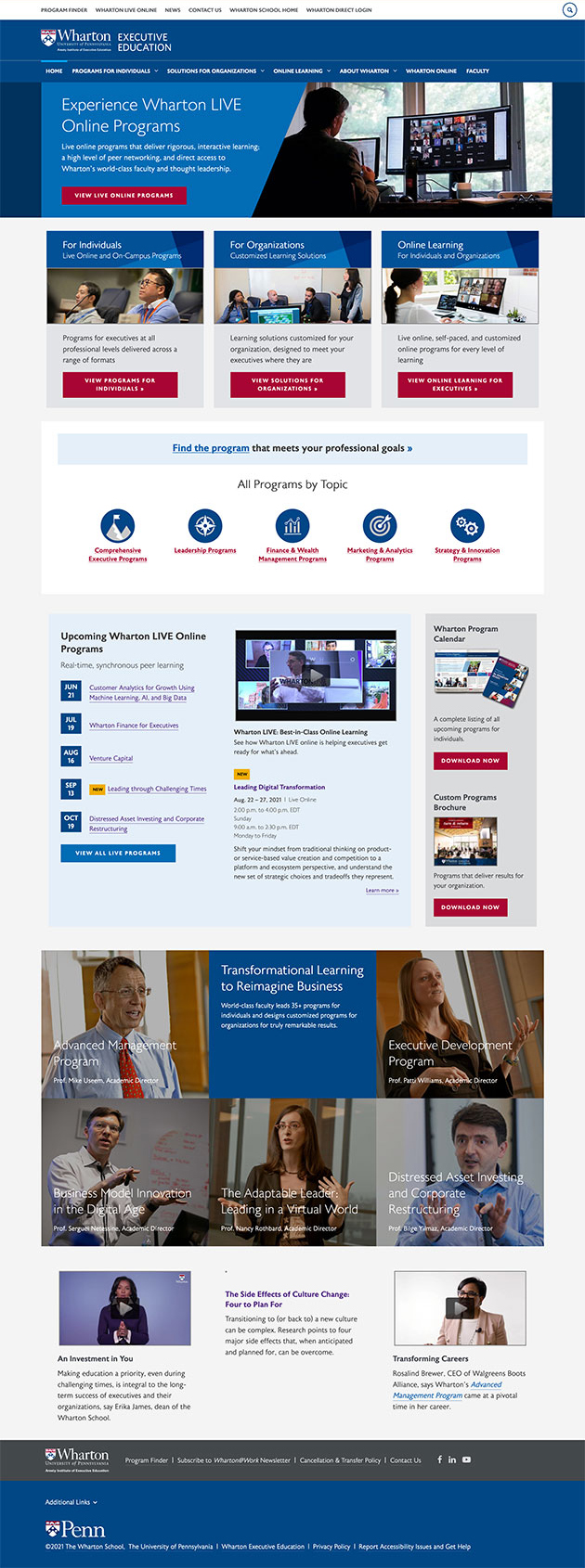
- Executive Education Home
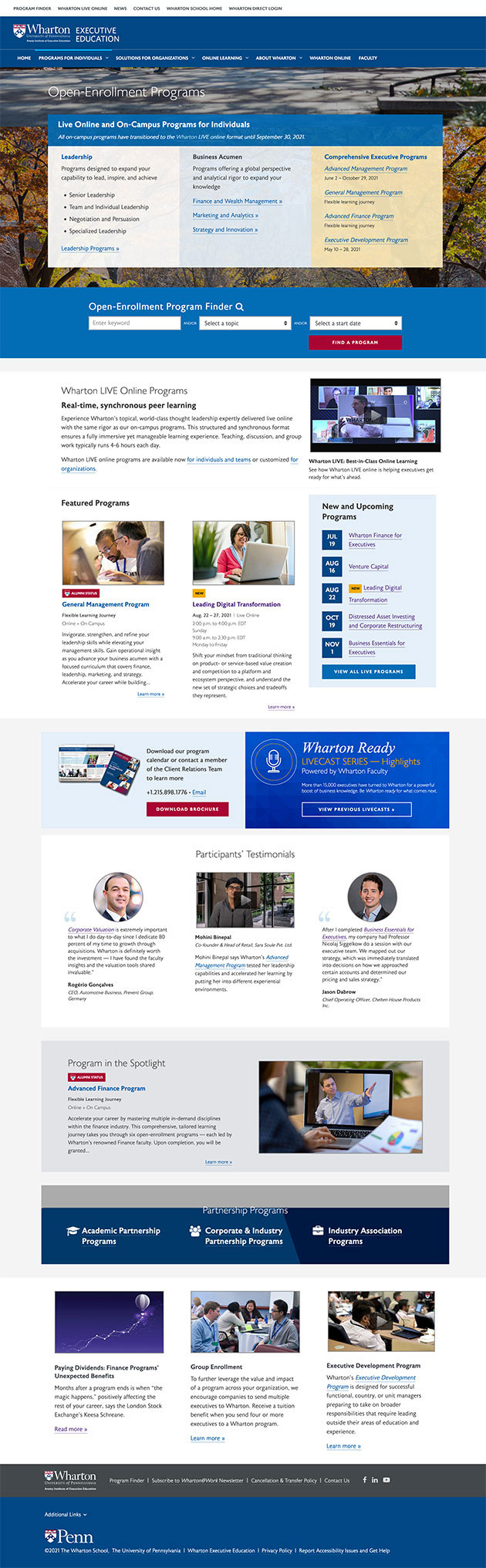
- Programs for Individuals — Main page of section, key entry into program section
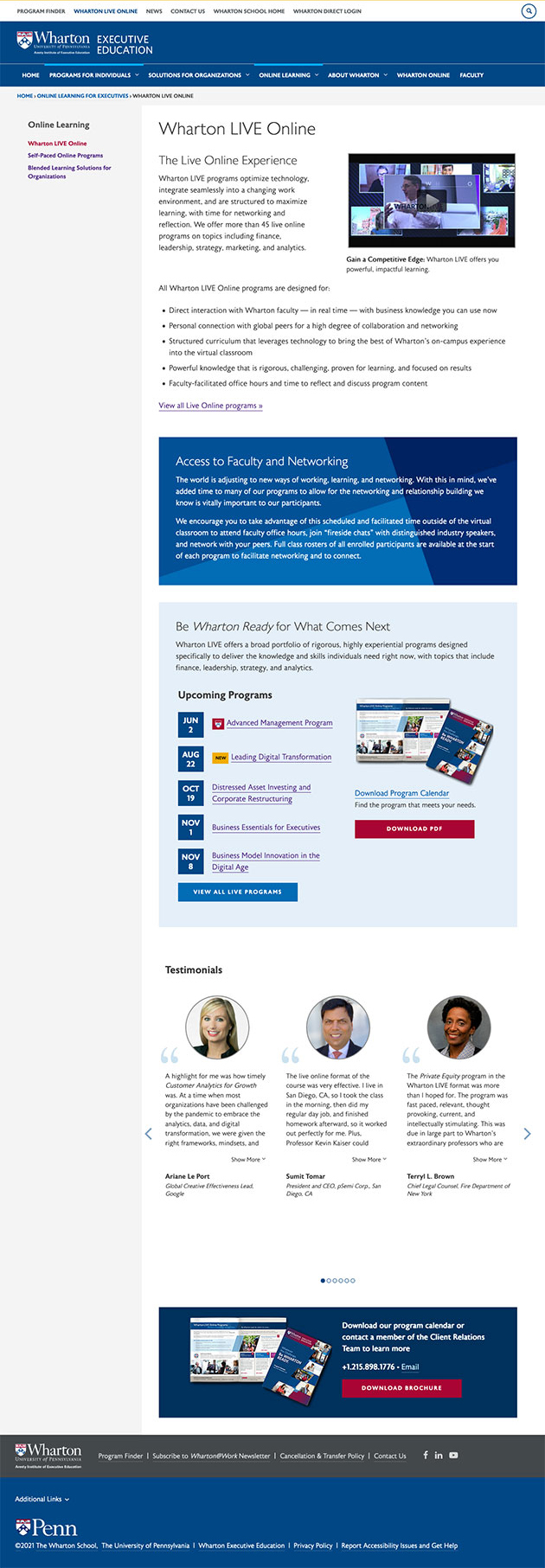
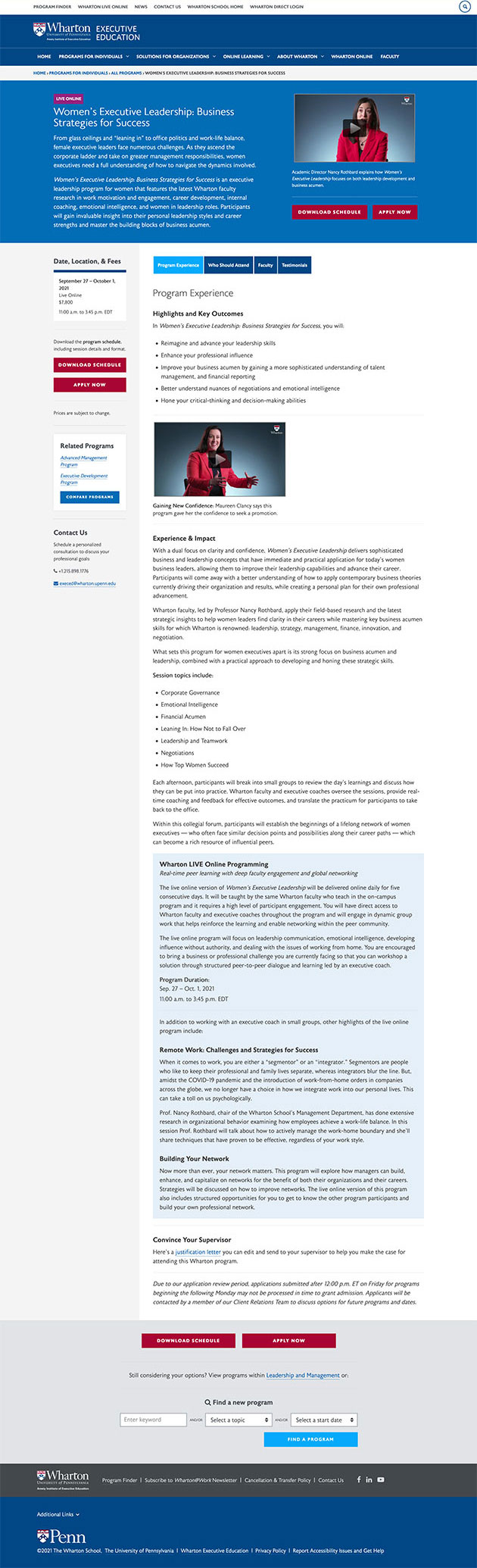
- Women’s Executive Leadership — An example of one of 60 program pages
- Custom Programs — Main page of section, provides insight into Wharton Exec. Ed’s custom program development process
- About — Main page of section, gives an overview of Wharton Exec. Ed. and is the home of Wharton@Work articles